
Thanks for joining us on this four-part series designed to tell you everything you need to know when considering mobile web or native app experimentation. So far, we’ve gone over the top mobile stats that illustrate how mobile-obsessed consumers are, we’ve outlined the primary differences between native app and mobile web, and we shared what you need to know about native apps. In this post, our concluding piece, we’ll dive into mobile web and how experimentation fits.
Mobile Web Summary
Mobile web experiences are Internet-enabled sites that deliver content through web browsers on your mobile device and do not need to be downloaded from an app store. They should be responsive or have an m. (m dot) url, allowing your users to see a mobile-friendly experience.
Mobile web experiences don’t require updates to go through a third party, meaning that your users see any updates as soon as they are pushed. However, users must have internet access in order to view a mobile web experience.
Here’s a quick list of pros and cons:
| Pros of Mobile Web | Cons of Mobile Web |
|
|
When is Mobile Web the Best Choice?
It is always a good idea to have a mobile friendly version of your website. The decision you will have to make is whether or not it makes sense to build a native app in addition to your mobile website. You can look back at our post on Native Apps to help make that decision.
How to Run Experiments on Mobile Web
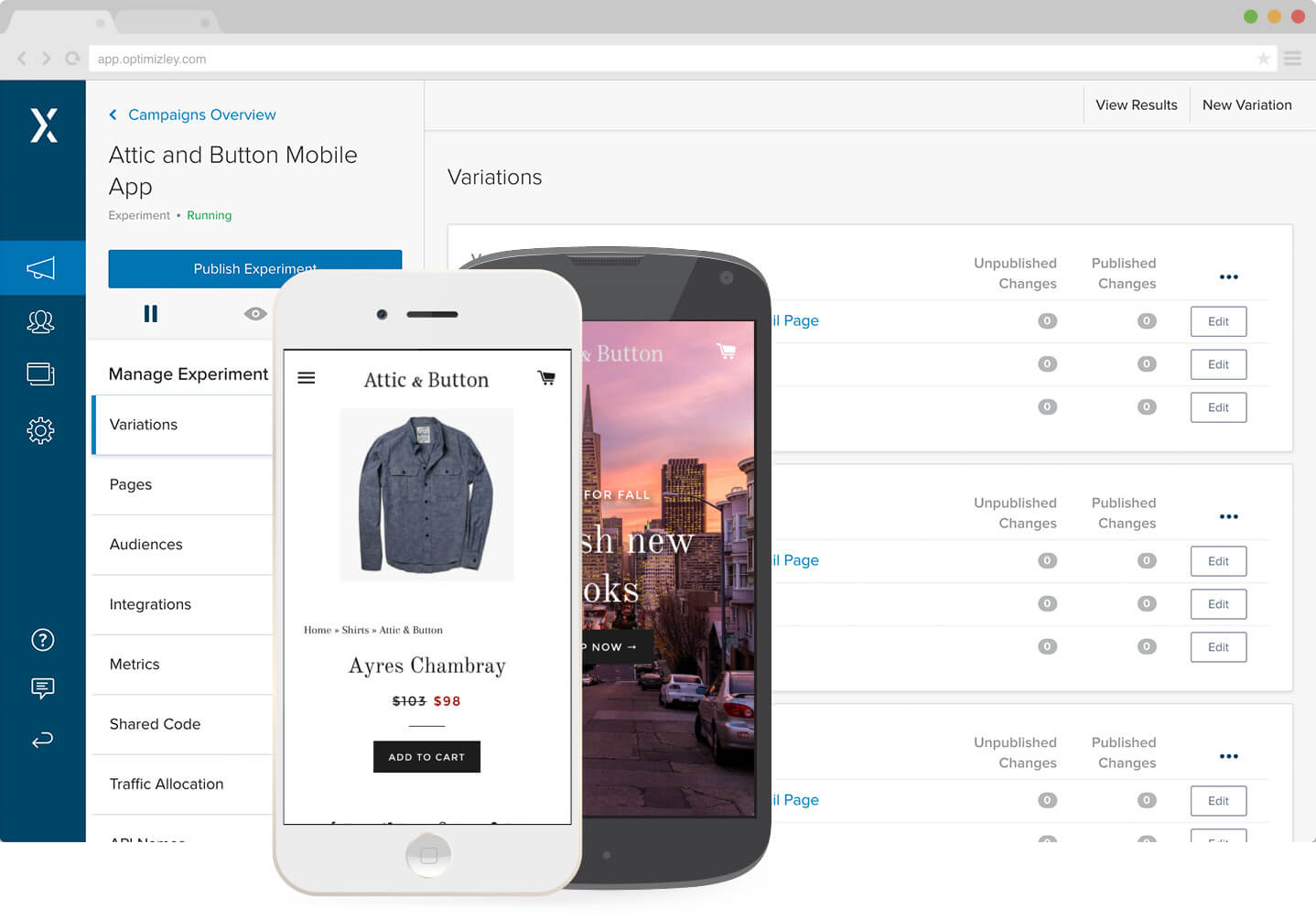
 To run experiments on mobile web, it is as simple as putting a line of JavaScript on your mobile website and using the testing tool to push your experiment code the same way you do for your desktop program.
To run experiments on mobile web, it is as simple as putting a line of JavaScript on your mobile website and using the testing tool to push your experiment code the same way you do for your desktop program.
Here’s how it works:
First you need to decide on a solid testing tool. All of the big testing tools offer mobile web testing functionality such as Adobe Target, Optimizely, Maxymiser and Monetate.
WYSIWYG (What You See Is What You Get) Editor
Almost all tools offer a WYSIWYG editor and for the most part these are used to experiment on simple elements such as a headline or image. Using a WYSIWYG editor is great if you do not have the knowledge to custom code your experiments. You can learn more about WYSIWYG editors in our post on them here.
Custom Code
All of the enterprise-level testing tools will allow you to create custom code for each of your variations. This gives you more control over the way your content is displayed and will be the route to go if your site is somewhat complex. Custom code is usually developed in HTML, CSS and JavaScript.
Tips for Mobile Web Testing:
Once you’re set to run experiments on your mobile web experience, there are a few pro tips to follow to set you up for long-term success:
Pro Tip #1: Determine how you will handle mobile and desktop experiences. How does testing on one influence the other? With responsive design using a shared codebase, this is especially important.
Pro Tip #2: There are tons of devices in the world, ensure your experiences look correct in them by using the Chrome DevTools Simulate Mobile Device feature.
Pro Tip #3: Use emulators to replicate a more accurate representation of mobile devices. Crossbrowsertesting.com offers a wide number of devices you can test on.
Pro Tip #4: Consider shifts in the market when building for the mobile web. Google is pushing AMP really hard and they are also enabling PWAs. These things could potentially have an effect on how your mobile site performs in the future.
 Mike Adams, VP of Optimization Engineering
Mike Adams, VP of Optimization Engineering
Mike heads up our team of optimization engineers and oversees strategies as the team executes tests for clients including Barnes & Noble, Toys R Us, and Consumer Reports. He has over fifteen years of experience in web development, having previously worked for a digital agency in North Carolina. Mike is a graduate of ECPI College of Technology in Raleigh, NC with a focus in Web Development and IT.
 Suzi Tripp, Sr. Director of Experimentation Strategy
Suzi Tripp, Sr. Director of Experimentation Strategy
At Brooks Bell, Suzi sets the course of action for impact-driving programs while working to ensure the team is utilizing and advancing our test ideation methodology to incorporate quantitative data, qualitative data, and behavioral economics principles. She has over 14 years of experience in the industry and areas of expertise include strategy, digital, communications, and client service. Suzi has a BS in Business Management with a concentration in marketing from North Carolina State.