Is your website built with the AngularJS framework? Do you write client-side A/B Tests? Here are some pointers.
Wait – it’s 2020 — isn’t AngularJS old at this point? Yes and no. The first release of AngularJS was over 9 years ago, and its developer, Google, released its successor, Angular (they dropped the JS!), a complete rewrite, in 2016. Google plans to maintain long-term support for AngularJS until mid-2021. Migrating from AngularJS to Angular or a popular library like React is no small feat, especially for a large e-commerce site, so a number of enterprises are still using the framework.
We’ll be talking about AngularJS (1.x), and not Angular (2+).
Tip #1: Take Advantage of Scope
If you’re a developer, you may be familiar with the concept of $scope in AngularJS, as well its Model-View-Controller architecture. At a high level, scope is an object that serves as the “middle-man” between the application Controller and the View, binding the two together. For client-side testing, using your application’s Scope can be very beneficial as it contains Model data that influence content on the page.
For example, you may wonder why a banner on your checkout page only appears at certain times, and just can’t figure out the logic. By digging into the element’s corresponding Angular data, you find that the banner’s presence is dependent on a specific user’s login state. If you know which Scope object and value to look for, you can account for when that banner will appear or not!
Accessing Scope
Since every site’s AngularJS implementation is likely going to be slightly different, the following may return “undefined” in your console, and therefore not work. There are a few options to try. So, open up your browser’s inspector tool and head to the Console.
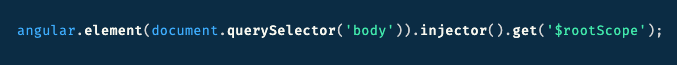
One of the first to try is getting $rootScope, which will contain a lot of application data from where you can start to search for what you need:

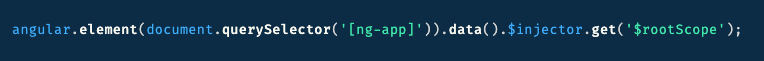
Not having luck with the above? Try the following. If “undefined” or an error returns, try updating [ng-app] with “body”:

A lot of DOM Elements are bound to the data Model via Scope, and you may see an “ng-scope” attribute on those elements, or “ng-controller”. Those elements may have some useful data you can use!
Find an element’s selector in your browser inspector, (in this example, ‘.mainContainer), and see if you can access Scope directly from that node:

Note: On the Scope object, you may see a property named “vm”. This is a common convention and stands for “View Model”– and often contains a lot of the data tied to that Controller. If you don’t see a “vm”, try opening up “$$childHead” and dig through the object.
How else can this be useful? Well, on that Scope, you may see various named functions that can be used to replicate the default site’s functionality. Say your page has a menu with tabs, and you want the third tab open by default for your A/B test. You may find there’s a function in the Scope that you can call to do this for you.
Poke around and see what you can find!
Accounting for Page Changes
AngularJS applications differ from traditional sites in that pages are not reloaded on a URL change. AngularJS uses a service called $routeProvider to control page changes using HTML partials. Instead of redirecting the user to a brand new page, the application re-renders that same page’s markup with new content. This makes things speedy, but opens up challenges for Client-side A/B testing, as you need to make sure your campaign code runs at the appropriate time.
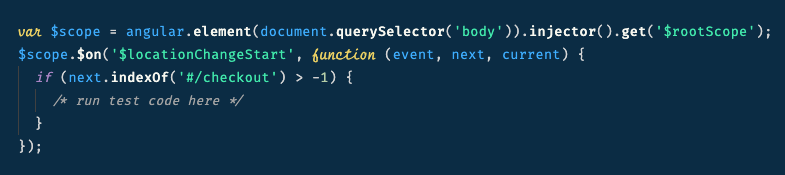
Protip: Use AngularJS’s $locationChangeStart to detect when a route (URL) change occurs, so you know when to run your test code. The parameter `next` that can be passed into the function refers to the new URL route the user accesses, so you can use that to determine the next “page” they’re on. Here’s an example:

More Tips and Tricks
For a more advanced method, inject content directly into the page using AngularJS’s $injector method so that you can tie into the existing $scope.
At Brooks Bell, for our clients using AngularJS, our in-house developers have written custom injection templates to make challenging development changes possible. We’ve got other tricks up our sleeves as well. Want our help or having trouble getting these tips to work on your site? Get in Touch.