Developers and designers work hand in hand but, sometimes, we speak different languages. That’s why a designer friend and I decided to do a “skill trade” together. She offered constructive criticism on my current design process—and, as per her request, I gave her advice on how to more clearly communicate with us developers and to better understand limitations.
Building on our skill trade, I’ve developed some helpful tips from me, as a developer, for designers. The biggest point I want to emphasize is that designers and developers can better communicate about when some projects will take longer to build than others. Hence, the majority of my tips will help you determine what may take a long time and what projects may not.
The simple reality is that some products and features take longer than others, and it’s vital that we’re all working on the same timeline. We can achieve so much more together when we’re all on the same page.
1. Development times can vary immensely.
The most important tip in this list is that it’s not easy to be put on the spot and asked to share an estimated timeline for development projects. So, instead of expecting an exact date, ask developers to give an optimistic, realistic and pessimistic estimate. For example, a developer might think creating a blog could take as few as three days or as much as 20 days, but probably around six days. So allow them to tell you this. Allowing for a range gives developers more leeway to work, which can take the pressure off and promise better-quality results.
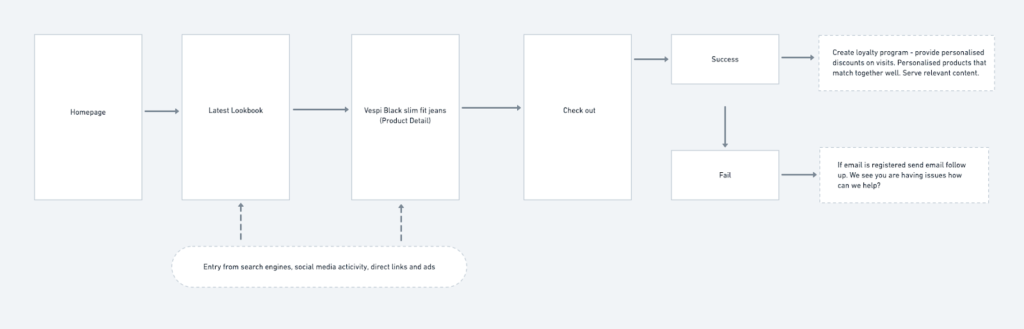
2. Seeing user flows are so incredibly helpful.
User flows are helpful for developers because we can refer to them to start architecting out the software solution. When we understand the intended outcome, we’re much less likely to miss the “essence” of the design. I know most designers create these already, so they can simply pass them over to their developers once they’re ready.

3. It’s important to know when information needs to be stored.
If we want to show a piece of information in the future, the designer should ask themselves whether or not that information will need to be stored. An example is the publish date of a blog post—we’ll need to store that date somewhere so we always know when it was published. The required development work probably triples around a feature like this, versus a static piece of text.
4. New products and features tend to take longer to build.
Designers may want to ask themselves, “Has this been built by our team before?” If the answer is no, generally speaking, the amount of time it takes to develop the product or feature will triple in comparison to the amount of time it takes to develop a product or feature that’s been built before. For example, if a designer is creating a chart that’s exactly like another chart used elsewhere on the site, it’s much simpler to develop that than an entirely different chart.
5. Some exclusive features can take more time to develop.
If a feature is accessible to anyone, it’s generally easier to develop than an exclusive feature that only some customers can use. For example, some features only viewable or available to “admins” like the use of a “delete” button will take, you guessed it, about three times as long to develop.
If you’re curious what my designer friend shared with me, here is the advice from her end of the skill trade.
1. Your design should be, in order of importance:
- Useful
- Usable
- Beautiful
After all, a product that looks good but doesn’t solve a problem or isn’t usable doesn’t do anyone any good.
2. Inspired: How to Create Tech Products Customers Love by Marty Cagan, in her words, is “one of the best books to read on how to design and develop a successful product.”
This “super quick and important” read was written primarily for product managers and touches on the importance of actually communicating with customers. It dives into the ways in which the most successful tech companies—Amazon, Google, Facebook, Netflix, and Tesla—design, develop and deploy such world-renowned products for billions of users.
3. Determine why this is important to solve before creating any mockup.
Figuring out why you need to design something should always come before figuring out how to design something.
Have any specific questions or tips of your own to share? Drop us a line!
Categories